- HTML
- HTML dla zielonych
- Nagłówek i treść
- Tekst
- Odsyłacze
- Tabele
- Multimedia
- Ramki
- Formularze
- I co dalej...
- Promocja strony WWW
- XHTML
- HTML5
- Dodatki:
- Kolory
- Znaki specjalne
- Języki
- HTML 4.01
- CSS
- Kaskadowe Arkusze Stylów
- Wstawianie stylów
- Selektory:
- Selektory elementów
- Selektory atrybutów
- Selektory specjalne
- Selektory pseudoelementów
- Selektory pseudoklas
- Własności:
- Czcionki
- Tekst
- Tło
- Marginesy
- Obramowanie
- Wykazy
- Rozmiary
- Tabele
- Pozycjonowanie
- Kursory
- Drukowanie
- Suwaki
- Filtry
- Układ wielokolumnowy
- Układ elastyczny
- Więcej:
- Media
- Reguły warunkowe
- Tryb Quirks
- Menu w CSS
- Szablon strony na DIV-ach
- Oprawa graficzna
- Dobre praktyki
- Dodatki:
- Definicje
- Jednostki
- Kolory
- Selektory
- CSS 2
- Skrypty
- Wykaz skryptów
- Wykaz generatorów
- Ulubione i startowa
- Aktywne przyciski
- Aktualizacja
- Nowe okno
- Galeria zdjęć
- Przeglądarka zdjęć
- Losowy element
- Ochrona strony
- Migotanie
- AutoIFRAME
- Wyszukiwarka
- Indeks, wyszukiwarka
- Rozwijane menu
- Menu rozwijane, otwierane, wysuwane
- Menu drzewiaste
- Skórki
- Informacje
- Prawa autorskie
- Czy mogę używać...
- Mapa serwisu
- Indeks haseł
- FAQ - często zadawane pytania
- Quiz
- Kontakt
- Pomogła Ci ta strona? Chcesz, aby dalej się rozwijała?
Wpłać dobrowolną dotację... (online).
Tryb Quirks
W tym rozdziale dowiesz się...
- Co to jest tryb Quirks i dlaczego ma kolosalne znaczenie przy wyświetlaniu elementów strony WWW w starszych przeglądarkach? Jak wprowadzić lub wyprowadzić przeglądarkę z trybu Quirks?
- O czym trzeba pamiętać, projektując stronę WWW dla starszych przeglądarek?
- Na co można sobie pozwolić, projektując stronę dla najnowszej wersji Internet Explorera? Jak wymusić tryb wstecznej kompatybilności na stronach, które wcześniej wyświetlały się prawidłowo?
Wstęp
Interpretacja pewnych elementów wyglądu strony w Internet Explorerze 5 w dużym stopniu różniła się od obowiązujących standardów. Inne przeglądarki często się do tego dostosowywały. W Internet Explorerze 6 ta sytuacja uległa zmianie. Jednak, aby nie powodować poważnych błędów wyświetlania na starszych stronach WWW, które poprawnie wyświetlały się we wcześniejszej wersji IE, Microsoft wprowadził w swojej nowej przeglądarce dwa tryby interpretacji kodu HTML:
- Tryb Quirks ("Quirks Mode") - zgodny z Internet Explorerem 5, ale niecałkowicie zgodny ze standardami CSS
- Tryb zgodności ze standardami organizacji W3C (niedostępny w MSIE 5)
Sposobem na przełączanie się pomiędzy trybami interpretacji jest deklaracja DTD. Mianowicie przejście do trybu zgodności ze standardami następuje, jeśli podamy deklarację Strict DTD (z lub bez adresu strony z definicją elementów języka), Transitional DTD (tylko z adresem) lub Frameset DTD (również z podaniem adresu). Natomiast użycie Transitional DTD albo Frameset DTD, ale już bez adresu, wywołuje tryb Quirks. W ten sposób zachowuje się nie tylko Internet Explorer 6, ale również inne popularne przeglądarki jak np. Mozilla/Firefox czy Opera.
Przykład:
Tryb zgodności ze standardami W3C:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Tryb Quirks - niecałkowitej zgodności:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
Co zmienia przejście z trybu Quirks do trybu zgodności ze standardami?
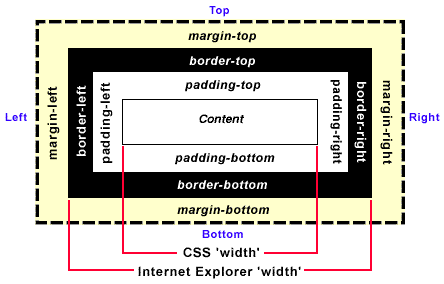
Różnice w wyznaczaniu rozmiaru elementów - własności width oraz height. W trybie Quirks marginesy wewnętrzne i obramowanie zawierają się wewnątrz rozmiarów elementu, natomiast wg CSS na zewnątrz.

[Porównaj: Model pudełkowy wg CSS 2]
Nie dotyczy przeglądarki Firefox ani Opera.
We wcześniejszych wersjach Internet Explorera przedstawiony wyżej model określania rozmiarów wg CSS odnosi się tylko do szerokości komórek tabeli, ale nie do ich wysokości. Wcześniejsze wersje MSIE nie stosowały tych zasad również w ogóle dla tabeli o rozplanowaniu stałym ("fixed").
We wcześniejszych wersjach MSIE własność padding nie miała zastosowania do znacznika <img />.
W trybie Quirks element body odzwierciedla przestrzeń, w której jest wyświetlany dokument. Szerokość tego elementu była zawsze równa szerokości okna przeglądarki. Marginesy ustalone dla body były ustawiane wewnątrz ramki i suwaków okna.
W trybie zgodności ze standardami element body może uzyskać określony rozmiar poprzez jego zawartość albo bezpośrednie ustalenie - zachowuje się analogicznie jak np. element div. W tym trybie to element html reprezentuje ramy dokumentu. Analogicznie to element html a nie body staje się "pojemnikiem" dla elementów pozycjonowanych, które nie mają wypozycjonowanego rodzica.
W trybie Quirks atrybut scroll="yes|no|auto" oraz własności CSS overflow, overflow-x i overflow-y stosuje się do selektora body, natomiast w trybie zgodności do selektora html.
W trybie zgodności elementy html oraz body mogą mieć osobne marinesy i tła.
W MSIE 6 została dodana obsługa własności min-height oraz wartości pre dla word-spacing. Ponadto wartość list-item własności display można przypisać dowolnemu elementowi.
Wartość auto dla własności margin oraz width określa, które własności powinny się dopasować, kiedy reguły stylów nakładają się lub są ze sobą sprzeczne. Pozioma pozycja i szerokość niepływających elementów blokowych jest ustalana przez własności margin, border, padding i width. Suma tych wartości (z lewej i z prawej strony) równa się szerokości bloku, który zawiera dany element; szerokość jest dziedziczona z obejmującego bloku. Nie można zmienić szerokości obejmującego (zewnętrznego) bloku poprzez zmianę wartości margin, border, padding lub width dla bloku wewnętrznego. Kiedy określamy wartości dla niektórych z tych własności, pozostałe mogą zostać dopasowane tak, aby wynikowa szerokość nie przekraczała szerokości "pojemnika". Własności margin i width mogą otrzymać wartość auto, wtedy właśnie zostaną dopasowane.
- Jeśli kierunek tekstu jest ustalony jako "ltr" (od lewej do prawej) prawy margines jest dopasowywany. Jeśli kierunek tekstu jest ustalony jako "rtl" (od prawej do lewej) lewy margines jest dopasowywany.
- Jeśli dokładnie jedna z własności jest ustawiona na auto, zostaje ona dopasowana.
- Jeśli
widthjest ustawione na auto, wszystkie inne wartości auto przekształcają się na zero, a szerokość jest ustalana z wypadkowej równości w odniesienie do bloku "pojemnika". - Jeśli zarówno lewy jak i prawy margines jest ustalony jako auto, ich wartości stają się równe.
Przykład:
<div>1</div> <div style="width: 50%; margin-left: 0">2</div> <div style="width: 50%; margin-right: auto">3</div> <div style="width: 50%; margin-left: auto">4</div> <div style="width: 50%; margin-left: auto; margin-right: auto">5</div>
- Pierwszy blok jest wyświetlany tak samo w trybie zgodności jak i w Quirks - szerokość przyjmuje wartość 100% a marginesy zero.
- Dla drugiego bloku została określona szerokość i lewy margines, a więc prawy margines zostanie dopasowany.
- W trzecim bloku również dopasowany będzie prawy margines, ponieważ posiada wartość auto.
- Czwarty blok w Quirks będzie wyświetlony tak samo jak drugi i trzeci - z zerowym marginesem po lewej stronie. Natomiast w trybie zgodności ze standardami lewy margines zostanie dopasowany, a prawy otrzyma wartość zero.
- Piąty blok w Quirks wyświetli się identycznie jak poprzedni, a w trybie zgodności zostanie wyśrodkowany - lewy i prawy margines otrzymają równe wartości.
Tryb Quirks w MSIE skutkuje nieprawidłowym sposobem obliczania szerokości bloku wyrażonej w procentach, gdy jednocześnie ustalono marginesy poziome. Podając "width: 100%" i niezerową wartość margin-left czy margin-right, nigdy sumarycznie nie przekroczymy szerokości ustalonej dla bloku nadrzędnego, podczas gdy w trybie zgodności marginesy zostaną dodane na zewnątrz.
Przykład:
<div style="width: 500px"> <div style="width: 100%; margin-left: 50px">...</div> </div>
W trybie zgodności ze standardami zawartość bloku wewnętrznego będzie miała szerokość 500px (nie licząc marginesów), natomiast w trybie Quirks przyjmie wartość: 500px - 50px = 450px.
Nie dotyczy przeglądarki Firefox ani Opera.
Tryb Quirks pozwala na pewnie zapisy niezgodne z CSS jak np. pominięcie znaku "#" (krzyżyk) przed heksadecymalną wartością koloru. Dotyczy to również przeglądarki Opera.
Starsze wersje Internet Explorera pozwalały wstawiać w arkuszu stylów komentarze w stylu HTML, tzn. <!-- ... -->. Natomiast w trybie zgodności można używać tylko komentarzy w stylu C (długich): /* ... */.
W trybie zgodności jeżeli deklaracja zawiera nierozpoznawaną wartość, zostaje pominięta w całości. Na przykład po podaniu:
span { text-decoration: underline cross-out overline }tekst nie zostanie nawet podkreślony ani nadkreślony, ponieważ wartość cross-out jest nieprawidłowa. Natomiast starsze wersje Internet Explorera interpretowały deklarację do pierwszego nierozpoznanego składnika, tzn. w tym przypadku tekst zostałby pokreślony, ale nie nadkreślony. Miało to wpływ na następujące własności CSS: font, background, background-position, text-decoration, margin, padding, border, border-top, border-right, border-bottom, border-left, border-color, border-width, border-style, list-style-image, list-style, clip oraz behavior, text-autospace i layout-grid.
W trybie zgodności dla własności font musimy obowiązkowo podać przynajmniej wielkość i rodzaj czcionki, w przeciwnym razie cała deklaracja zostanie zignorowana. Wcześniejsze wersje Internet Explorera przyjmowały także częściowe ustawienia. Dotyczy to również przeglądarki Opera.
W trybie zgodności każda wartość określająca długość musi mieć obowiązkowo podaną jednostkę. Wartości bez jednostek lub z wstawioną spacją między liczbą a jednostką są ignorowane. W trybie Quirks przeglądarka w takich przypadkach przyjmuje wartość jako podaną w pikselach (px). Dotyczy to również przeglądarki Firefox i Opera.
Niedozwolone jest ujmowanie znanych wartości CSS w cudzysłowy. Starsze wersje Internet Explorera jednak interpretowały takie wartości.
Niedozwolone jest rozpoczynanie cyfrą wartości atrybutów class="..." ani id="..." (również Opera). Wartości te są ponadto "czułe" na wielkość liter (również Firefox i Opera).
W starszej wersji Internet Explorera domyślnej wielkości czcionki odpowiadała wartość small, natomiast MSIE 6 przyjmuje w tym przypadku medium (również Opera).
W trybie Quirks wartości tekstowe oprócz font-family (w MSIE 3+) dla tabeli są dziedziczone tylko z elementu body (również Firefox i Opera). Przejście na tryb zgodności pozwala tabelom dziedziczyć od dowolnego rodzica wartości własności takich jak: color, font-size, font-weight, font-style, font-variant, text-decoration, text-transform, letter-spacing i line-height.
Tryb Quirks pozwala określić rozmiary elementów wyświetlanych w linii (inline).
W trybie zgodności znak odwróconego ukośnika "\" pozwala usunąć z następnego znaku jego specjalne znaczenie (tzw. "escape character").
W trybie Quirks przeglądarka Firefox i Opera obsługuje pseudoklasę :hover tylko dla odsyłaczy, obrazków i pól formularzy, chyba że selektor zawiera dodatkowo nazwę znacznika, identyfikator lub atrybuty.
W trybie Quirks Opera zawsze powiększa wysokość bloku w taki sposób, aby mieściła się w nim jego zawartość. Natomiast w trybie zgodności ustawienie wartości height jest prawidłowo uwzględnianie.
Źródło: CSS Enhancements in Internet Explorer 6
Inne przydatne artykuły:
X-UA-Compatible
Microsoft Internet Explorer 8.0 wprowadza aż trzy tryby renderowania dokumentów:
- Quirks Mode - niezgodny ze standardami (kompatybilny z MSIE 5)
- Compatibility View - tryb wstecznej zgodności ze standardami (kompatybilny z MSIE 7)
- Standards Compliance - zupełna zgodność (MSIE 8)
Przełączenie do trybu Quirks jest realizowane identycznie jak we wcześniejszych wersjach MSIE, tzn. poprzez odpowiednią deklarację DTD. We wszystkich innych przypadkach dokument powinien się wyrenderować w trybie Standards Compliance, który jest najbardziej zgodny ze standardami HTML i CSS. Natomiast w trybie Compatibility View dokumenty wyświetlają się tak jak w trybie zgodności ze standardami, który był dostępny w MSIE 7 - jak się okazało, wcale nie był on taki do końca "zgodny", jakby wskazywała uprzednia jego nazwa, ale Microsoft zdecydował się go zachować ze względu na kompatybilność wstecz.
Pewnym zaskoczeniem może być fakt, że użycie DTD innego niż dla trybu Quirks, może włączyć zarówno tryb MSIE 7 jak i MSIE 8. Standards Compliance (tryb najwyższej zgodności) jest domyślnym, jednak użytkownik przeglądający stronę może sam zdecydować - za pomocą specjalnego przycisku znajdującego się przy pasku adresu przeglądarki - że chce ją wyświetlić w trybie Compatibility View, czyli tak jak w MSIE 7. Jest to ostatnia deska ratunku, gdy dokument który usiłuje wyświetlić, nieprawidłowo renderuje się w założonym trybie najwyższej zgodności. W takim przypadku emulacja jest tak dokładna, że nie da się w ogóle rozpoznać, że tak naprawdę używany jest MSIE 8, ponieważ przeglądarka "przedstawia się" (za pomocą nagłówka HTTP "User-Agent" oraz dla skryptów JavaScript) jako MSIE 7.0.
Jak już wspomniano, Internet Explorer 8 wreszcie praktycznie w pełni obsługuje obowiązujące standardy. Paradoksalnie w pewnych przypadkach może to nam przysporzyć wiele kłopotów. Ze względu na całą masę błędów w poprzednich wersjach tej przeglądarki, często okazuje się, że strona zoptymalizowana tak, aby prawidłowo funkcjonowała np. w MSIE 6 lub 7, teraz wyświetla się nieprawidłowo, ponieważ wszystkie "obejścia", które wcześniej trzeba było zastosować, powodują teraz problemy. W takiej sytuacji doraźnym rozwiązaniem mogłoby być przynajmniej tymczasowe wymuszenie trybu renderowania dokumentu w trybie Compatibility View (kompatybilnym z MSIE 7), aż nie zdołamy wszystkiego poprawić. Można to zrealizować za pomocą specjalnego znacznika META:
<meta http-equiv="X-UA-Compatible" content="IE=wersja" />
- EmulateIE8
- "Quirks Mode" lub "Standards Compliance" - w zależności od użytego DTD (domyślnie)
- EmulateIE7
- "Quirks Mode" lub "Compatibility View" - w zależności od użytego DTD
- 8
- Zawsze "Standards Compliance" bez względu na DTD
- 7
- Zawsze "Compatibility View" bez względu na DTD
- 5
- Zawsze "Quirks Mode" bez względu na DTD
- edge
- Najwyższy możliwy ewentualny przyszły tryb zgodności niezależnie od DTD (IE=8, IE=9, IE=10...)
Inaczej niż przełączanie w tryb Quirks za pomocą DTD, który to sposób jest identycznie obsługiwany przez wszystkie liczące się przeglądarki, przedstawiony znacznik META działa tylko w MSIE 8. Powód jego ignorowania przez inne przeglądarki jest bardzo prosty: dla nich nie jest potrzebny żaden dodatkowy tryb, ponieważ odpowiednio wysoki poziom zgodności ze standarami HTML i CSS osiągnęły już dawno :-)
Warto jeszcze zwrócić uwagę na kilka ważnych zagadnień:
- Wstawienie przedstawionego tutaj znacznika META - z jakąkolwiek wartością - powoduje, że przycisk, za pomocą którego użytkownik samodzielnie może się przełączyć w tryb Compatibility View, staje się dla niego niedostępny. Dlatego używając tego znacznika należy dokładnie przetestować stronę, gdyż w razie problemów nie ma drogi odwrotu.
- Inaczej niż w sytuacji, gdy użytkownik sam wybiera tryb Compatibility View za pomocą przycisku, wstawienie znacznika META nie zmienia sposobu "przedstawiania się" przeglądarki - nadal będzie to MSIE 8.0. Może to wywoływać pewne problemy, gdy niektóre elementy strony zależą od podanej wersji przeglądarki. Pojawia się wtedy rozbieżność pomiędzy sposobem renderowania dokumentu a oczekiwaną w takiej sytuacji wersją przeglądarki.
- Aby opisany tutaj znacznik META funkcjonował prawidłowo, musi znajdować się w nagłówku strony, a przed nim mogą być wstawione tylko inne znaczniki
<meta />lub element<title>...</title>!
Co zmienia przejście z trybu Compatibility View (MSIE 7) do trybu Standards Compliance (MSIE 8)?
HTML
- Prawidłowe dodawanie cudzysłowów obejmujących tekst zawarty w znaczniku <q>...</q>
- Zawartość atrybutu <img src="..." alt="..." /> nie wyświetla się już w "dymku" narzędziowym (co było nieprawidłowe) - jak w przypadku title="..."
- Domyślną wartością atrybutu <button type="...">...</button> jest "submit", a nie jak wcześniej - "button", tzn. jeśli wstawimy przycisk bez tego atrybutu, będzie on wysyłał formularz
CSS
- Przy deklarowaniu alternatywnych arkuszy stylów zapis
rel="alternate stylesheet"jest równoważnyrel="stylesheet alternate". - Własność display - uzupełniona obsługa wartości: table, inline-table, table-row, table-row-group, table-column, table-column-group, table-cell, table-caption, run-in, ruby, ruby-base, ruby-text, ruby-base-container, ruby-text-container
- Własność border-style - uzupełniona obsługa wartości: hidden
- Własność list-style-type - uzupełniona obsługa wartości: decimal-leading-zero, lower-greek, lower-latin, upper-latin, armenian, georgian
- Własność visibility - uzupełniona obsługa wartości: collapse
- Własność white-space - uzupełniona obsługa wartości: pre-line, pre-wrap
- Obsługa selektorów pseudoelementów: :after, :before
- Obsługa selektorów pseudoklas: :focus, :lang(...)
- Dodana pełna obsługa własności: border-spacing, caption-side, content, counter-increment, counter-reset, empty-cells, orphans, outline, outline-color, outline-style, outline-width, page-break-inside, quotes, widows
Źródło: CSS Improvements in Internet Explorer 8
Inne przydatne artykuły: