- HTML
- HTML dla zielonych
- Nagłówek i treść
- Tekst
- Odsyłacze
- Tabele
- Multimedia
- Ramki
- Formularze
- I co dalej...
- Promocja strony WWW
- XHTML
- HTML5
- Dodatki:
- Kolory
- Znaki specjalne
- Języki
- HTML 4.01
- CSS
- Kaskadowe Arkusze Stylów
- Wstawianie stylów
- Selektory:
- Selektory elementów
- Selektory atrybutów
- Selektory specjalne
- Selektory pseudoelementów
- Selektory pseudoklas
- Własności:
- Czcionki
- Tekst
- Tło
- Marginesy
- Obramowanie
- W tym rozdziale dowiesz się...
- Styl obramowania
- Atrybuty mieszane stylu obramowania
- Szerokość obramowania
- Atrybuty mieszane szerokości obramowania
- Kolor obramowania
- Atrybuty mieszane koloru obramowania
- Atrybuty mieszane obramowania
- Styl obrysu
- Szerokość obrysu
- Kolor obrysu
- Atrybuty mieszane obrysu
- Odstęp obrysu
- Zaokrąglenie
- Atrybuty mieszane zaokrąglenia
- Dekoracja przełamania obramowania
- Cień
- Obramowanie obrazkowe
- Obcięcie obramowania obrazkowego
- Szerokość obramowania obrazkowego
- Nawis obramowania obrazkowego
- Powtarzanie obramowania obrazkowego
- Atrybuty mieszane obramowania obrazkowego
- Wykazy
- Rozmiary
- Tabele
- Pozycjonowanie
- Kursory
- Drukowanie
- Suwaki
- Filtry
- Układ wielokolumnowy
- Układ elastyczny
- Więcej:
- Media
- Reguły warunkowe
- Tryb Quirks
- Menu w CSS
- Szablon strony na DIV-ach
- Oprawa graficzna
- Dobre praktyki
- Dodatki:
- Definicje
- Jednostki
- Kolory
- Selektory
- CSS 2
- Skrypty
- Wykaz skryptów
- Wykaz generatorów
- Ulubione i startowa
- Aktywne przyciski
- Aktualizacja
- Nowe okno
- Galeria zdjęć
- Przeglądarka zdjęć
- Losowy element
- Ochrona strony
- Migotanie
- AutoIFRAME
- Wyszukiwarka
- Indeks, wyszukiwarka
- Rozwijane menu
- Menu rozwijane, otwierane, wysuwane
- Menu drzewiaste
- Skórki
- Informacje
- Prawa autorskie
- Czy mogę używać...
- Mapa serwisu
- Indeks haseł
- FAQ - często zadawane pytania
- Quiz
- Kontakt
- Pomogła Ci ta strona? Chcesz, aby dalej się rozwijała?
Wpłać dobrowolną dotację... (online).
Obramowanie
W tym rozdziale dowiesz się...
- Jak dodać obramowanie do dowolnego elementu: linia przerywana (kreskowa i kropkowa), linia ciągła, podwójne obramowanie, rowek, grzbiet, ramka, przycisk?
- Jak ustawić styl obramowania dla wszystkich krawędzi jednocześnie?
- Jak ustawić szerokość (grubość) obramowania dowolnego elementu?
- Jak ustawić szerokość (grubość) obramowania dla wszystkich krawędzi jednocześnie?
- Jak ustawić kolor obramowania dowolnego elementu?
- Jak ustawić kolor obramowania dla wszystkich krawędzi jednocześnie?
- Jak ustawić szerokość (grubość), styl i kolor obramowania dowolnego elementu?
- Co to jest obrys i czym się różni od obramowania?
- W jaki sposób ustawić szerokość (grubość) obrysu dowolnego elementu?
- W jaki sposób ustawić kolor obrysu dowolnego elementu?
- Jak ustawić szerokość (grubość), styl i kolor obrysu dowolnego elementu?
- W jaki sposób odsunąć ramkę obrysu od krawędzi elementu?
- W jaki sposób wstawić na stronę element z zaokrąglonymi narożnikami?
- Jak ustawić zaokrąglenia dla wszystkich narożników jednocześnie?
- W jaki sposób pozbyć się nieestetycznego efektu zanikania obramowania podczas przełamania strony lub linii?
- W jaki sposób podstawić efektownie wyglądający cień pod elementem?
- Jak udekorować ramkę na stronie obramowaniem graficznym?
- Jak podzielić obramowanie graficzne na narożniki, krawędzie i środek?
- W jaki sposób podać szerokość (grubość) obramowania obrazkowego?
- Jak wysunąć obramowanie obrazkowe poza krawędzie elementu?
- W jaki sposób powielić obrazek w postaci obramowania elementu?
- Jak ustawić obrazek obramowania, jego narożniki, krawędzie, środek, a także jest szerokość (grubość) i powtarzanie (powielanie)?
Styl obramowania
- Styl górnego obramowania:
selektor { border-top-style: styl } - Styl dolnego obramowania:
selektor { border-bottom-style: styl } - Styl lewego obramowania:
selektor { border-left-style: styl } - Styl prawego obramowania:
selektor { border-right-style: styl }
Natomiast jako "styl" należy wpisać:
- none - brak obramowania
Przykład:
border-top-style: none
- hidden - ukryte obramowanie (nie obsługuje MSIE 4)
Przykład:
- dashed - linia kreskowa (nie obsługuje MSIE 5)
Przykład:
border-top-style: dashed
- dotted - linia kropkowa (nie obsługuje MSIE 5)
Przykład:
border-top-style: dotted
- solid - linia ciągła
Przykład:
border-top-style: solid
- double - linia ciągła podwójna
Przykład:
border-top-style: double
- groove - "rowek"
Przykład:
border-top-style: groove
- ridge - "grzbiet"
Przykład:
border-top-style: ridge
- inset - "ramka"
Przykład:
border-top-style: inset
- outset - "przycisk"
Przykład:
border-top-style: outset
Atrybuty mieszane stylu obramowania
selektor { border-style: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości stylu obramowania (rozdzielone spacjami), analogicznie jak w przypadku stylu pojedynczego obramowania.
Polecenie pozwala ustalić kilka wartości stylu obramowania jednocześnie. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich krawędzi naraz
- dwóch wartości - osobno dla krawędzi poziomych i pionowych
- trzech wartości - pierwsza określa górną krawędź, druga - jednocześnie obie pionowe, a ostatnia - dolną
- czterech wartości - osobno dla kolejnych krawędzi (górna prawa dolna lewa)
Przykład:
border-style: dashed
border-style: double solid
border-style: double solid dashed
border-style: groove ridge inset outset
Szerokość obramowania
- Szerokość górnego obramowania:
selektor { border-top-width: szerokość } - Szerokość dolnego obramowania:
selektor { border-bottom-width: szerokość } - Szerokość lewego obramowania:
selektor { border-left-width: szerokość } - Szerokość prawego obramowania:
selektor { border-right-width: szerokość }
Natomiast jako "szerokość" należy podać:
- thin - cienkie obramowanie
- medium - średnie obramowanie
- thick - grube obramowanie
- lub konkretną wartość w jednostkach długości
Pozwala zdefiniować szerokość dowolnego brzegu obramowania.
UWAGA! W Internet Explorerze 6 polecenie działa poprawnie, tylko jeśli określony został jednocześnie styl obramowania.
Przykład:
border-top-width: 5mm; border-top-style: solid
border-top-width: thin; border-top-style: solid
border-top-width: medium; border-top-style: solid
border-top-width: thick; border-top-style: solid
Atrybuty mieszane szerokości obramowania
selektor { border-width: wartości atrybutów }[Zobacz także: Wstawianie stylów]
Polecenie pozwala ustalić kilka wartości szerokości obramowania jednocześnie. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich krawędzi naraz
- dwóch wartości - osobno dla krawędzi poziomych i pionowych
- trzech wartości - pierwsza określa górną krawędź, druga - jednocześnie obie pionowe, a ostatnia - dolną
- czterech wartości - osobno dla kolejnych krawędzi (górna prawa dolna lewa)
UWAGA! W Internet Explorerze 6 polecenie działa poprawnie, tylko jeśli określony został jednocześnie styl obramowania.
Przykład:
border-width: 2mm; border-style: solid
border-width: thin thick; border-style: solid
border-width: thin thick medium; border-style: solid
border-width: thin medium thick 3mm; border-style: solid
Kolor obramowania
- Kolor górnego obramowania:
selektor { border-top-color: kolor } - Kolor dolnego obramowania:
selektor { border-bottom-color: kolor } - Kolor lewego obramowania:
selektor { border-left-color: kolor } - Kolor prawego obramowania:
selektor { border-right-color: kolor }
[Zobacz także: Wstawianie stylów]
UWAGA! W Internet Explorerze 6 polecenie działa poprawnie, tylko jeśli określony został jednocześnie styl obramowania.
Przykład:
border-top-color: red; border-top-style: solid
Atrybuty mieszane koloru obramowania
selektor { border-color: wartości atrybutów }[Zobacz także: Wstawianie stylów]
Polecenie pozwala ustalić kilka wartości kolorów obramowania jednocześnie. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich krawędzi naraz
- dwóch wartości - osobno dla krawędzi poziomych i pionowych
- trzech wartości - pierwsza określa górną krawędź, druga - jednocześnie obie pionowe, a ostatnia - dolną
- czterech wartości - osobno dla kolejnych krawędzi (górna prawa dolna lewa)
UWAGA! W Internet Explorerze 6 polecenie działa poprawnie, tylko jeśli określony został jednocześnie styl obramowania.
Przykład:
border-color: red; border-style: solid
border-color: red blue; border-style: solid
border-color: red blue green; border-style: solid
border-color: red blue green #eb3; border-style: solid
Atrybuty mieszane obramowania
- Atrybuty mieszane górnego obramowania:
selektor { border-top: wartości atrybutów } - Atrybuty mieszane dolnego obramowania:
selektor { border-bottom: wartości atrybutów } - Atrybuty mieszane lewego obramowania:
selektor { border-left: wartości atrybutów } - Atrybuty mieszane prawego obramowania:
selektor { border-right: wartości atrybutów } - Atrybuty mieszane całego obramowania:
selektor { border: wartości atrybutów }
[Zobacz także: Wstawianie stylów]
Polecenie pozwala podać w jednej komendzie kilka atrybutów obramowania jednocześnie, które mogą dotyczyć różnych własności. Dzięki temu możemy uniknąć pisania długich deklaracji, np. zamiast wpisywać:
border-width: medium; border-style: solid; border-color: bluewystarczy podać:
border: medium solid bluea otrzymamy ten sam efekt.
Przykład:
border-top: thick double green
border: medium solid blue
Ciekawym zastosowaniem dolnego obramowania może być uzyskanie efektu podkreślenia o różnym stylu, kolorze i grubości:
<span style="border-bottom: 3px solid red">...</U>
<span style="border-bottom: 3px double red">...</span>
<span style="border-bottom: 1px dashed red">...</span>
Aby skrócić zapis i ułatwić późniejsze modyfikacje, można posłużyć się klasą selektorową, tzn. w arkuszu stylów wpisujemy np.:
*.podkreslenie { border-bottom: 2px #f80 solid }a następnie na stronie:<span class="podkreslenie">...</span>
Innym ciekawym przykładem może być zagnieżdżanie obramowania:
<div style="border: solid red 3px">
<div style="border: solid green 3px">
<div style="border: solid blue 3px">
Potrójnie zagnieżdżone obramowanie
</div>
</div>
</div>Styl obrysu
selektor { outline-style: styl }Natomiast jako "styl" należy wpisać:
- none - brak obrysu.
Przykład:
outline-style: none
- dashed - linia kreskowa.
Przykład:
outline-style: dashed
- dotted - linia kropkowa.
Przykład:
outline-style: dotted
- solid - linia ciągła.
Przykład:
outline-style: solid
- double - linia ciągła podwójna.
Przykład:
outline-style: double
- groove - "rowek".
Przykład:
outline-style: groove
- ridge - "grzbiet".
Przykład:
outline-style: ridge
- inset - "ramka"
Przykład:
outline-style: inset
- outset - "przycisk"
Przykład:
outline-style: outset
UWAGA! Polecenie nie jest interpretowane przez MSIE 7.0. W MSIE 8.0 wszystko jest w porządku, ale tylko w trybie Standards Compliance.
Obrys jest zbliżony swoim wyglądem do obramowania. Istnieją jednak pewne różnice:
- Obrys nie zajmuje miejsca w modelu pudełkowym i dlatego nie wpływa na rozmiary ani pozycję żadnych elementów.
- Obrys nie musi być prostokątem.
- Jest tworzony zawsze na wierzchu elementu.
- Można ustawiać atrybuty obrysu tylko w stosunku do wszystkich boków jednocześnie (nie da się tego robić oddzielnie dla każdego).
Szerokość obrysu
selektor { outline-width: szerokość }Natomiast jako "szerokość" należy podać:
- thin - cienki obrys
- medium - średni obrys
- thick - gruby obrys
- lub konkretną wartość w jednostkach długości
UWAGA! Należy jednocześnie podać styl obrysu.
Polecenie nie jest interpretowane przez MSIE 7.0. W MSIE 8.0 wszystko jest w porządku, ale tylko w trybie Standards Compliance.
Przykład:
outline-width: 2mm
Kolor obrysu
selektor { outline-color: kolor }Natomiast jako "kolor" należy wpisać definicję koloru. Wpisanie invert ustali kolor będący odwróceniem barw koloru tła.
UWAGA! Należy jednocześnie podać styl obrysu.
Polecenie nie jest interpretowane przez MSIE 7.0. W MSIE 8.0 wszystko jest w porządku, ale tylko w trybie Standards Compliance.
Przykład:
outline-color: blue
Atrybuty mieszane obrysu
selektor { outline: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości (oddzielone spacjami) jakie mają przyjąć atrybuty obrysu.
Polecenie pozwala podać kilka atrybutów obrysu w jednej komendzie (podobnie jak przy obramowaniu).
UWAGA! Polecenie nie jest interpretowane przez MSIE 7.0. W MSIE 8.0 wszystko jest w porządku, ale tylko w trybie Standards Compliance.
Przykład:
outline: medium solid blue
Odstęp obrysu
(CSS 3 - interpretuje Firefox, Opera, Chrome)
selektor { outline-offset: rozmiar }Natomiast jako "rozmiar" należy podać odstęp wyrażony w jednostkach długości.
Standardowo obrys jest rysowany bezpośrednio na krawędzi elementu. Możemy go jednak nieco od niego odsunąć, jeśli uważamy, że dzięki temu będzie on wyglądał bardziej estytycznie.
Przykład:
outline-offset: 10px
obrys bez odstępu
Zaokrąglenie
(CSS 3 - interpretuje Internet Explorer 9, Firefox 4, Opera, Chrome)
- Zaokrąglenie górnego-lewego narożnika:
selektor { border-top-left-radius: zaokrąglenie } - Zaokrąglenie górnego-prawego narożnika:
selektor { border-top-right-radius: zaokrąglenie } - Zaokrąglenie dolnego-prawego narożnika:
selektor { border-bottom-right-radius: zaokrąglenie } - Zaokrąglenie dolnego-lewego narożnika:
selektor { border-bottom-left-radius: zaokrąglenie }
Natomiast "zaokrąglenie" określa promień wyrażony w jednostkach długości albo w procentach (względem obszaru obramowania - zobacz: Model pudełkowy). Możliwe jest tutaj podanie:
- jednej wartości - zaokrąglenie symetryczne
- dwóch wartości - pierwsza określa poziomy promień ćwiartki elipsy zaokrąglenia, a druga - pionowy

Źródło: CSS Backgrounds and Borders Module Level 3
Zaokrąglone narożniki to bardzo ciekawy efekt wizualny, który może zwiększyć estetykę strony. Co ciekawe, element wcale nie musi mieć obramowania, aby miał zaokrąglone narożniki. Wystarczy jeśli będzie miał ustalone jakieś tło, aby efekt był widoczny na ekranie. Ale uwaga: tekst wewnątrz elementu nie zostanie zawinięty do zaokrąglonych rogów. Jeśli promień zaokrąglenia będzie zbyt duży, tekst wyjdzie na zewnątrz.
Przykład:
border-top-right-radius: 10px
Atrybuty mieszane zaokrąglenia
(CSS 3 - interpretuje Internet Explorer 9, Firefox 4, Opera, Chrome)
selektor { border-radius: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości zaokrąglenia rozdzielone spacjami (w kolejności: górne-lewe, górne-prawe, dolne-prawe, dolne-lewe).
Polecenie pozwala ustalić kilka wartości promieni zaokrąglenia jednocześnie. Możliwe jest przy tym podanie:
- zaokrąglenie symetryczne - promień pionowy będzie taki sam jak poziomy (np.: "5px 10px 15px 20px")
- zaokrąglenie niesymetryczne - pionowe promienie zaokrąglenia można podawać po znaku ukośnika (np.: "5px 10px 15px 20px / 20px 15px 10px 5px")
Pominięcie wybranych wartości (zarówno w przypadku pierwszego jak i drugiego sposobu) spowoduje, że przyjmą one wartości takie jak narożnik leżący po drugiej stronie przekątnej elementu.
Przykład:
border-radius: 5px 10px 15px 20px
border-radius: 10px 20px / 20px 10px
Dekoracja przełamania obramowania
(CSS 3 - interpretuje Firefox 32, Opera 12-)
selektor { box-decoration-break: dekoracja }Natomiast jako "dekoracja" należy wpisać:
- clone - każdy fragment przełamanego elementu będzie miał osobne obramowanie
- slice - wszystkie fragmenty przełamanego elementu będą miały wspólne obramowanie (domyślnie)
Zdarza się, że na wydruku blok zostanie przełamany pomiędzy dwie kartki w taki sposób, że jego początek znajdzie się na końcu jednej strony, a koniec - na samym początku następnej. W takim przypadku standardowo na dole pierwszego fragmentu ani na górze drugiego nie będzie obramowania. Podobnie jeśli obramowanie zostanie przypisane do długiego elementu wyświetlanego w linii, tak że tekst się przełamie na końcu wiersza, przy prawym marginesie ani w następnej linijce przy lewym nie będzie obramowania. Taki efekt może nie wyglądać estetycznie. Można mu jednak zapobiec za pomocą deklaracji "box-decoration-break: clone".
Przykład:
To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza...
box-decoration-break: clone; To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza...
Cień
(CSS 3 - interpretuje Internet Explorer 9, Firefox 4, Opera, Chrome)
- Cień na zewnątrz elementu:
selektor { box-shadow: poziom pion rozmycie rozprzestrzenienie kolor,... } - Cień wewnątrz elementu:
selektor { box-shadow: inset poziom pion rozmycie rozprzestrzenienie kolor,... }
- poziom - przesunięcie cienia w prawo (ujemne wartości przesuwają w lewo)
- pion - przesunięcie cienia w dół (ujemne wartości przesuwają w górę)
- rozmycie - promień efektu rozmycia (opcjonalnie)
- rozprzestrzenienie - określa odległość na jaką cień wychodzi spod krawędzi elementu, a dla wartości ujemnych chowają cień pod elementem (opcjonalnie)
- kolor - kolor bazowy efektu (opcjonalnie - jeśli go nie podamy, przyjmie kolor taki, jak sam element)
Możliwe jest podanie więcej niż jednego efektu - wtedy kolejne efekty należy rozdzielić przecinkami. Zostaną one zastosowane w kolejności podawania.
Aby zupełnie usunąć ustalony wcześniej cień, należy podać
box-shadow: none
[Zobacz także: Wstawianie stylów]Powyższe polecenie pozwala wprowadzić efekt cienia pod dowolnym elementem. Możliwe jest również podanie serii efektów, rozdzielonych przecinkami, które będą się nawzajem nakładały.
Przykład:
box-shadow: 5px 5px 10px
box-shadow: inset 5px 5px 10px;
box-shadow: 0 0 20px 10px red
box-shadow: 3px 3px 10px red, yellow -3px 3px 10px, 3px -3px 10px
Obramowanie obrazkowe
Możliwości jakie dają style, jeżeli chodzi o efekty obramowania elementów, są bardzo duże. Jednak nie zawsze jest to wystarczające. Czasami mimo wszystko chcielibyśmy urozmaicić stronę, umieszczając na niej estetycznie wyglądające ramki z graficznie wykończonymi krawędziami. W tradycyjnym podejściu zwykle przygotowuje się wtedy trzy elementy obrazkowe: górna krawędź ramki, dolna krawędź oraz boczne krawędzie w postaci grafiki powielanej w pionie.
Przykład:
Tak wyglądają osobne części krawędzi obramowania (środkowy obrazek zostanie powielony w pionie, więc wystarczy, żeby miał wysokość 1px):



Wykonanie ramki graficznej wymaga użycia następujące go kodu (X)HTML:
<div class="ramka"> <div class="ramka_pojemnik"> <div class="ramka_zawartosc"> ... </div> </div> </div>
...oraz CSS:
.ramka {
background: url(obramowanie.gif) no-repeat top;
padding-top: 12px;
width: 200px;
}
.ramka_pojemnik {
background: url(obramowanie2.gif) no-repeat bottom;
padding-bottom: 12px;
}
.ramka_zawartosc {
background: #92C892 url(obramowanie3.gif) repeat-y center;
padding: 0 12px;
color: #031;
}Uzyskany efekt:
(CSS 3 - interpretuje Opera 15, Chrome)
selektor { border-image-source: url(ścieżka dostępu do obrazka) }Natomiast jako "ścieżka dostępu do obrazka" należy podać miejsce, gdzie znajduje się obrazek, który chcemy wstawić jako obramowanie. Wpisanie "none" usunie obrazek.
Ścieżkę dostępu należy konstruować względem lokalizacji arkusza CSS, a nie względem adresu dokumentu HTML!
Za pomocą CSS 3 można dużo łatwiej wykonać obramowanie obrazkowe - przygotowując tylko jedną grafikę, przedstawiającą krawędzie obramowania. Nie będzie również konieczne osadzanie na stronie dodatkowych znaczników. Uzyskamy przy tym efekt samoczynnego dopasowywania się grafiki obramowania do rozmiarów ramki oraz dużo większe możliwości kompozycyjne.
Przykład:
Bez określenia dodatkowych własności obramowania graficznego (obcięcie, szerokość, nawis, powtarzanie), obrazek jest umieszczany jedynie w narożnikach, zastępując normalne obramowanie niegraficzne.
Obcięcie obramowania obrazkowego
(CSS 3 - interpretuje Opera 15, Chrome)
selektor { border-image-slice: obcięcie }Natomiast jako "obcięcie" należy podać podziałkę (domyślnie: 100%), według której obrazek zostanie pocięty na siatkę, składającą się z dziewięciu części: czterech narożników, czterech krawędzi i środka.
Możliwe jest przy tym podanie:
- jednej wartości - określa jednakowe odległości cięć linii siatki od wszystkich krawędzi obrazka; jeżeli cała grafika będzie kwadratowa i jako obcięcie podamy wartość trzy razy mniejszą od długości boku obrazka, to uzyskamy siatkę w postaci dziewięciu równych kwadratów - jak na ściance kostki Rubika
- dwóch wartości - pierwsza określa odległości cięć linii siatki od górnej i od dolnej krawędzi, natomiast druga - od lewej i prawej
- trzech wartości - pierwsza określa odległości cięć linii siatki od górnej krawędzi, druga - od lewej i prawej, natomiast trzecia - od dolnej
- czterech wartości - ustala oddzielne odległości cięć linii siatki od kolejnych krawędzi obrazka: górnej, prawej, dolnej, lewej
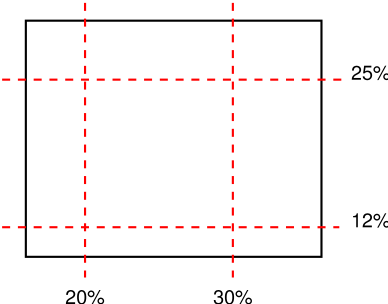
Wartość obcięcia może być wyrażona liczbą naturalną (w przypadku obrazów rastrowych odpowiada wprost pikselom) albo procentami (wyrażonymi względem wymiarów grafiki). Dodatkowo na końcu wartości obcięcia po znaku spacji można dopisać słowo kluczowe fill. Oznacza ono, że środek ramki również zostanie wypełniony grafiką - powieloną ze środkowego prostokąta siatki obrazka obramowania.
Przykładowo, podając deklarację "border-image-slice: 25% 30% 12% 20%", uzyskamy następującą siatkę obcięć:

Źródło: CSS Backgrounds and Borders Module Level 3
Przykład:
Ramka wypełniona środkowym elementem siatki.
Podanie wartości obcięcia większej lub równej 50% wymiaru obrazka spowoduje, że grafika obramowania zostanie umieszczona jedynie w narożnikach elementu. Dzieje się tak dlatego, że narożne części siatki wytną wtedy całą dostępną powierzchnię elementu, a więc nie zostanie już nic na grafikę krawędzi obramowania.
Części siatki mogą na siebie zachodzić - dla wartości obcięcia powyżej 50%.
Szerokość obramowania obrazkowego
(CSS 3 - interpretuje Opera 15, Chrome)
selektor { border-image-width: szerokość }Natomiast jako "szerokość" należy podać konkretną wartość wyrażoną w jednostkach długości, procentach (względem całkowitego obszaru obramowania obrazkowego) lub jako liczba naturalna (podająca wielokrotność szerokości obramowania). Wpisanie auto ustali wartość automatyczną.
Możliwe jest przy tym podanie:
- jednej wartości - określa jednakową szerokość wszystkich krawędzi
- dwóch wartości - pierwsza określa szerokość górnej i dolnej krawędzi, natomiast druga - lewej i prawej
- trzech wartości - pierwsza określa szerokość górnej krawędzi, druga - lewej i prawej, natomiast trzecia - dolnej
- czterech wartości - ustala oddzielne szerokości kolejnych krawędzi: górnej, prawej, dolnej, lewej
Przykład:
Sterując szerokością obramowania obrazkowego możemy udekorować krawędzie elementu, który w ogóle nie posiada tradycyjnego obramowania. W takim przypadku grafika obramowania wchodzi pod zawartość tekstową - podobnie jakby była wstawiona w tle.
Z drugiej strony, ustalając szerokość tradycyjnego obramowania większą niż szerokość obramowania obrazkowego, możemy odsunąć grafikę krawędzi od zawartości tekstowej elementu - podobnie jak to ma miejsce w przypadku marginesu wewnętrznego.
Dla porównania - tak wygląda ten sam element, ale bez ustalania szerokości obramowania obrazkowego.
Nawis obramowania obrazkowego
(CSS 3 - interpretuje Opera 15, Chrome)
selektor { border-image-outset: nawis }Natomiast jako "nawis" należy podać wartość szerokości wystającej poza krawędź tradycyjnego obramowania, wyrażoną w jednostkach długości lub jako liczba naturalna (podająca wielokrotność szerokości obramowania).
Możliwe jest przy tym podanie:
- jednej wartości - określa jednakową szerokość nawisu poza wszystkie krawędzie obramowania
- dwóch wartości - pierwsza określa szerokość nawisu poza górną i dolną krawędź obramowania, natomiast druga - poza lewą i prawą
- trzech wartości - pierwsza określa szerokość nawisu poza górną krawędź obramowania, druga - poza lewą i prawą, natomiast trzecia - poza dolną
- czterech wartości - ustala oddzielne szerokości nawisów poza kolejne krawędzie obramowania: górną, prawą, dolną, lewą
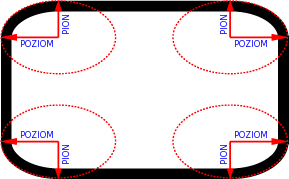
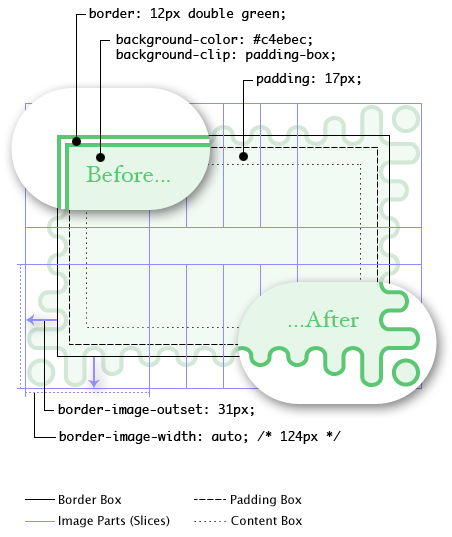
Nawis obramowania obrazkowego to jego część wystająca na zewnątrz poza krawędzie tradycyjnego obramowania elementu. Dodanie nawisu nie wpływa na położenie elementu - element najpierw jest renderowany w określonym miejscu na stronie, a dopiero potem jest do niego ewentualnie dorysowywany nawis. Skutkiem tego może być zmniejszenie się faktycznie widocznego marginesu elementu, oddzielającego go do sąsiednich bloków. Jeżeli szerokość marginesu będzie niewystarczająca, grafika z nawisu obramowania może nawet wejść pod zawartość sąsiedniego elementu lub schować się poza granicami strony. Dlatego ustalając nawis obramowania obrazkowego zawsze warto jednocześnie zadbać o nadanie odpowiedniej wartości marginesu.
Jeżeli "border-image-slice: 124", to wartość nawisu obramowania obrazkowego można zilustrować następująco:

Źródło: CSS Backgrounds and Borders Module Level 3
Przykład:
Połączenie szerokości obramowania i nawisu tylko częściowo wystającego poza jego krawędzie.
Jeżeli element nie posiada tradycyjnego obramowania, nawis będzie wystawał poza krawędzie samego elementu.
Dla porównania to samo, ale bez nawisu.
Powtarzanie obramowania obrazkowego
(CSS 3 - interpretuje Opera 15, Chrome)
selektor { border-image-repeat: powtarzanie }Natomiast jako "powtarzanie" należy wpisać:
- stretch - obrazek zostanie rozciągnięty, tak aby wypełnił całą powierzchnię (domyślnie)
- repeat - obrazek zostanie powielony na całej powierzchni
- round - powielenie z dopasowaniem rozmiarów (jeżeli długość krawędzi obramowania nie jest wielokrotnością wymiaru obrazka, zostanie on rozciągnięty w taki sposób, aby nie był przycięty)
- space - powielenie z dopasowaniem odstępów (jeżeli długość krawędzi obramowania nie jest wielokrotnością wymiaru obrazka, pusta przestrzeń pomiędzy sąsiednimi powtórzeniami obrazka zostanie dobrana w taki sposób, aby obrazek nie był przycięty)
Przykład:
Domyślny sposób powtarzania obrazka w obramowaniu.
Standardowe powielenie - część grafiki obramowania może być przycięta.
Powielenie z dopasowaniem rozmiarów - grafika obramowania nie powinna być przycięta, a ewentualnie dopasowana poprzez rozciągnięcie.
Powielenie z dopasowaniem odstępów - grafika obramowania nie powinna być przycięta, a ewentualnie zwiększona pusta przestrzeń pomiędzy sąsiednimi obrazkami w obramowaniu.
Atrybuty mieszane obramowania obrazkowego
(CSS 3 - interpretuje Internet Explorer 11, Firefox 15, Opera 15, Chrome)
selektor { border-image: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości obramowani obrazkowego: źródło, obcięcie, szerokość, nawis i powtarzanie.
Polecenie pozwala w sposób skrócony wypełnić wszystkie atrybuty obramowania obrazkowego. Ważne jest przy tym zachowanie właściwej kolejności oraz odpowiednich znaków rozdzielających kolejne wartości. Lista atrybutów może się składać z trzech części:
- źródła
- obcięcia / szerokości / nawisu - możliwe są kombinacje:
border-image-slice border-image-slice / border-image-width border-image-slice / border-image-width / border-image-outset
- powtarzania
Jedna lub więcej z tych części musi się pojawić na liście wartości atrybutów. Na przykład:
div { border-image: url(punkt.gif) 10 } /* border-image-source: url(punkt.gif); border-image-slice: 10 */
div { border-image: url(punkt.gif) 10 / 10px } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px */
div { border-image: url(punkt.gif) 10 / 10px / 5px } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px; border-image-outset: 5px */
div { border-image: url(punkt.gif) 10 / 10px / 5px repeat } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px; border-image-outset: 5px; border-image-repeat: reptat */
div { border-image: url(punkt.gif) 10 / 10px repeat } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px; border-image-repeat: reptat */
div { border-image: url(punkt.gif) 10 repeat } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-repeat: reptat */
div { border-image: url(punkt.gif) repeat } /* border-image-source: url(punkt.gif); border-image-repeat: reptat */Przykład: