- HTML
- HTML dla zielonych
- Nagłówek i treść
- Tekst
- Odsyłacze
- Tabele
- Multimedia
- Ramki
- Formularze
- I co dalej...
- Promocja strony WWW
- XHTML
- HTML5
- Dodatki:
- Kolory
- Znaki specjalne
- Języki
- HTML 4.01
- CSS
- Kaskadowe Arkusze Stylów
- Wstawianie stylów
- Selektory:
- Selektory elementów
- Selektory atrybutów
- Selektory specjalne
- Selektory pseudoelementów
- Selektory pseudoklas
- Własności:
- Czcionki
- Tekst
- Tło
- Marginesy
- Obramowanie
- Wykazy
- Rozmiary
- Tabele
- Pozycjonowanie
- Kursory
- Drukowanie
- Suwaki
- Filtry
- Układ wielokolumnowy
- Układ elastyczny
- Więcej:
- Media
- Reguły warunkowe
- Tryb Quirks
- Menu w CSS
- Szablon strony na DIV-ach
- Oprawa graficzna
- Dobre praktyki
- Dodatki:
- Definicje
- Jednostki
- Kolory
- Selektory
- CSS 2
- Skrypty
- Wykaz skryptów
- Wykaz generatorów
- Ulubione i startowa
- Aktywne przyciski
- Aktualizacja
- Nowe okno
- Galeria zdjęć
- Przeglądarka zdjęć
- Losowy element
- Ochrona strony
- Migotanie
- AutoIFRAME
- Wyszukiwarka
- Indeks, wyszukiwarka
- Rozwijane menu
- Menu rozwijane, otwierane, wysuwane
- Menu drzewiaste
- Skórki
- Informacje
- Prawa autorskie
- Czy mogę używać...
- Mapa serwisu
- Indeks haseł
- FAQ - często zadawane pytania
- Quiz
- Kontakt
- Pomogła Ci ta strona? Chcesz, aby dalej się rozwijała?
Wpłać dobrowolną dotację... (online).
Kolory
Sposoby definiowania kolorów
Specyfikacja stylów wprowadza następujące sposoby podawania wartości kolorów:
- 16 (17) kolorów podstawowych:
black (#000000) silver (#C0C0C0) gray (#808080) white (#FFFFFF) maroon (#800000) red (#FF0000) purple (#800080) fuchsia (#FF00FF) green (#008000) lime (#00FF00) olive (#808000) yellow (#FFFF00) navy (#000080) blue (#0000FF) teal (#008080) aqua (#00FFFF)
Ponadto CSS 2.1 definiuje jeszcze jeden dodatkowy kolor podstawowy: orange (#FFA500).
CSS 3 określa dodatkowo 130 kolorów rozszerzonych.
- #RRGGBB - podanie kolejno wartości każdej składowej kolorów podstawowych: czerwonego RR (red), zielonego GG (green) i niebieskiego BB (blue). Wszystkie te liczby muszą być dwucyfrowe i są zapisane w systemie szesnastkowym, w którym mamy 16 cyfr podstawowych: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Przykładowo: liczba szesnastkowa B5 oznacza w systemie dziesiętnym 181 (11*16 + 5 = 181).
- #RGB - to samo co powyżej, lecz w tym wypadku jako składowe kolorów należy podawać liczby jednocyfrowe w zapisie szesnastkowym. Przykładowo kolor #FB0 odpowiada #FFBB00 z poprzedniego zapisu.
- rgb(R, G, B) - pozwala podać oddzielnie każdą składową koloru w systemie dziesiętnym. Wszystkie liczby muszą się zawierać w zakresie 0...255 (255 = FF).
- rgb(R%, G%, B%) - to samo co powyżej, lecz teraz należy podawać wartości procentowe (0%...100%). Znak procentu musi się pojawić na końcu każdej liczby i nie może być oddzielony od niej spacją ani żadnym białym znakiem!
- 28 kolorów systemowych - (patrz: tabela w dalszej części tego rozdziału) czyli takich, które pochodzą z systemu operacyjnego (np. kolor pulpitu, okien, menu, przycisków i inne). Jeśli zmienimy kolory w swoim systemie, zmianie ulegną również przedstawione tutaj kolory systemowe. Dlatego każdy użytkownik może odebrać je inaczej. Z tego powodu należy uważać z ich stosowaniem, ponieważ nie da się przewidzieć efektu na komputerze innego użytkownika.
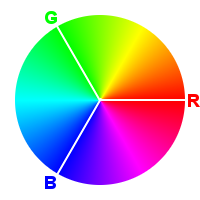
- hsl(H, S%, L%) - (CSS 3) alternatywny do RGB model opisu kolorów, w którym kolejne składowe oznaczają:
- H (ang. Hue) - barwa
- Liczba całkowita określana w stopniach (z przedziału od 0 do 360) z tzw. koła barw: 0 - czerwony (Red), 120 - zielony (Green), 240 - niebieski (Blue)
- S (ang. Saturation) - nasycenie
- Wartość procentowa: 0% - szary, 100% - normalny
- L (ang. Lightness) - jasność
- Wartość procentowa: 0% - czarny, 50% - normalny, 100% - biały

HSL jest bardzo intuicyjnym modelem opisu kolorów. Wystarczy wybrać określony odcień z koła barw (H), a następnie odpowiednio sterować nasyceniem (S) i jasnością (L), aby uzyskać pożądany kolor.
Nie obsługuje MSIE 8.0 (od wersji 9.0 wszystko już jest w porządku)!
Przykład:
Sterowanie nasyceniem barwy czerwonej:
Definicja Kolor hsl(0, 0%, 50%) hsl(0, 25%, 50%) hsl(0, 50%, 50%) hsl(0, 75%, 50%) hsl(0, 100%, 50%) Sterowanie jasnością barwy czerwonej:
Definicja Kolor hsl(0, 100%, 0%) hsl(0, 100%, 25%) hsl(0, 100%, 50%) hsl(0, 100%, 75%) hsl(0, 100%, 100%) - rgba(R, G, B, A), rgba(R%, G%, B%, A), hsla(H, S%, L%, A) - (CSS 3) kolor z przezroczystością, gdzie A (ang. alpha) to wartość określająca przezroczystość z przedziału od 0 (całkowita przezroczystość) do 1 (brak przezroczystości - domyślnie)
Nie obsługuje MSIE 8.0 (od wersji 9.0 wszystko już jest w porządku)!
Jeśli przeglądarka nie obsługuje przezroczystości, żaden kolor nie zostanie przypisany.
Wykaz kolorów systemowych
| Kolor | Definicja | Nazwa | Objaśnienie |
|---|---|---|---|
| ActiveBorder | Active window border | Obramowanie aktywnego okna | |
| ActiveCaption | Active window caption | Nagłówek aktywnego okna | |
| AppWorkspace | Background color of multiple document interface | Kolor tła wielodokumentowego interfejsu (MDI) | |
| Background | Desktop background | Tło pulpitu | |
| ButtonFace | Face color for three-dimensional display elements | Powierzchnia czołowa trójwymiarowych elementów | |
| ButtonHighlight | Dark shadow for three-dimensional display elements (for edges facing away from the light source). Shadow color for three-dimensional display elements | Cień trójwymiarowych elementów (krawędzie oddalone od światła) | |
| ButtonShadow | Shadow color for three-dimensional display elements | Kolor cienia trójwymiarowych elementów | |
| ButtonText | Text on push buttons | Tekst na przyciskach | |
| CaptionText | Text in caption, size box, and scroll bar arrow box | Tekst w nagłówkach, polach zmiany rozmiaru i polach przewijania zawartości | |
| GrayText | Grayed (disabled) text. This color is set to #000 if the current display driver does not support a solid gray color | Kolor tekstu na zablokowanych elementach | |
| Highlight | Item(s) selected in a control | Wybrana pozycja | |
| HighlightText | Text of item(s) selected in a control | Tekst wybranej pozycji | |
| InactiveBorder | Inactive window border | Obramowanie nieaktywnego okna | |
| InactiveCaption | Inactive window caption | Nagłówek nieaktywnego okna | |
| InactiveCaptionText | Color of text in an inactive caption | Kolor tekstu w nagłówku nieaktywnego okna | |
| InfoBackground | Background color for tooltip controls | Tło w informacji narzędziowej ("dymku", który pojawia się po wskazaniu elementu myszką) | |
| InfoText | Text color for tooltip controls | Tekst w informacji narzędziowej ("dymku", który pojawia się po wskazaniu elementu myszką) | |
| Menu | Menu background | Tło menu | |
| MenuText | Text in menus | Tekst w menu | |
| Scrollbar | Scroll bar gray area | Szara powierzchnia w suwaku do przewijania zawartości | |
| ThreeDDarkShadow | Dark shadow for three-dimensional display elements | Cień trójwymiarowych elementów | |
| ThreeDFace | Face color for three-dimensional display elements | Powierzchnia czołowa trójwymiarowych elementów | |
| ThreeDHighlight | Highlight color for three-dimensional display elements | Kolor podświetlenia dla trójwymiarowych elementów | |
| ThreeDLightShadow | Light color for three-dimensional display elements (for edges facing the light source) | Kolor oświetlenia trójwymiarowych elementów (krawędzie od strony światła) | |
| ThreeDShadow | Dark shadow for three-dimensional display elements | Cień trójwymiarowych elementów | |
| Window | Window background | Tło okna | |
| WindowFrame | Window frame | Ramka okna | |
| WindowText | Text in windows | Tekst w oknach |
Źródło: Cascading Style Sheets, Level 2
Wykaz kolorów rozszerzonych
(CSS 3)
MSIE do wersji 7.0 (włącznie) nie obsługuje następujących kolorów: darkgrey, darkslategrey, dimgrey, grey, lightgray, lightslategrey, slategrey. Od wersji 8.0 wszystko jest już w porządku.
| Definicja | HEX | Kolor |
|---|---|---|
| aliceblue | #F0F8FF | |
| antiquewhite | #FAEBD7 | |
| aquamarine | #7FFFD4 | |
| azure | #F0FFFF | |
| beige | #F5F5DC | |
| bisque | #FFE4C4 | |
| blanchedalmond | #FFEBCD | |
| blueviolet | #8A2BE2 | |
| brown | #A52A2A | |
| burlywood | #DEB887 | |
| cadetblue | #5F9EA0 | |
| chartreuse | #7FFF00 | |
| chocolate | #D2691E | |
| coral | #FF7F50 | |
| cornflowerblue | #6495ED | |
| cornsilk | #FFF8DC | |
| crimson | #DC143C | |
| cyan | #00FFFF | |
| darkblue | #00008B | |
| darkcyan | #008B8B | |
| darkgoldenrod | #B8860B | |
| darkgray | #A9A9A9 | |
| darkgreen | #006400 | |
| darkgrey | #A9A9A9 | |
| darkkhaki | #BDB76B | |
| darkmagenta | #8B008B | |
| darkolivegreen | #556B2F | |
| darkorange | #FF8C00 | |
| darkorchid | #9932CC | |
| darkred | #8B0000 | |
| darksalmon | #E9967A | |
| darkseagreen | #8FBC8F | |
| darkslateblue | #483D8B | |
| darkslategray | #2F4F4F | |
| darkslategrey | #2F4F4F | |
| darkturquoise | #00CED1 | |
| darkviolet | #9400D3 | |
| deeppink | #FF1493 | |
| deepskyblue | #00BFFF | |
| dimgray | #696969 | |
| dimgrey | #696969 | |
| dodgerblue | #1E90FF | |
| firebrick | #B22222 | |
| floralwhite | #FFFAF0 | |
| forestgreen | #228B22 | |
| gainsboro | #DCDCDC | |
| ghostwhite | #F8F8FF | |
| gold | #FFD700 | |
| goldenrod | #DAA520 | |
| greenyellow | #ADFF2F | |
| grey | #808080 | |
| honeydew | #F0FFF0 | |
| hotpink | #FF69B4 | |
| indianred | #CD5C5C | |
| indigo | #4B0082 | |
| ivory | #FFFFF0 | |
| khaki | #F0E68C | |
| lavender | #E6E6FA | |
| lavenderblush | #FFF0F5 | |
| lawngreen | #7CFC00 | |
| lemonchiffon | #FFFACD | |
| lightblue | #ADD8E6 | |
| lightcoral | #F08080 | |
| lightcyan | #E0FFFF | |
| lightgoldenrodyellow | #FAFAD2 | |
| lightgray | #D3D3D3 | |
| lightgreen | #90EE90 | |
| lightgrey | #D3D3D3 | |
| lightpink | #FFB6C1 | |
| lightsalmon | #FFA07A | |
| lightseagreen | #20B2AA | |
| lightskyblue | #87CEFA | |
| lightslategray | #778899 | |
| lightslategrey | #778899 | |
| lightsteelblue | #B0C4DE | |
| lightyellow | #FFFFE0 | |
| limegreen | #32CD32 | |
| linen | #FAF0E6 | |
| magenta | #FF00FF | |
| mediumaquamarine | #66CDAA | |
| mediumblue | #0000CD | |
| mediumorchid | #BA55D3 | |
| mediumpurple | #9370DB | |
| mediumseagreen | #3CB371 | |
| mediumslateblue | #7B68EE | |
| mediumspringgreen | #00FA9A | |
| mediumturquoise | #48D1CC | |
| mediumvioletred | #C71585 | |
| midnightblue | #191970 | |
| mintcream | #F5FFFA | |
| mistyrose | #FFE4E1 | |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| oldlace | #FDF5E6 | |
| olivedrab | #6B8E23 | |
| orangered | #FF4500 | |
| orchid | #DA70D6 | |
| palegoldenrod | #EEE8AA | |
| palegreen | #98FB98 | |
| paleturquoise | #AFEEEE | |
| palevioletred | #DB7093 | |
| papayawhip | #FFEFD5 | |
| peachpuff | #FFDAB9 | |
| peru | #CD853F | |
| pink | #FFC0CB | |
| plum | #DDA0DD | |
| powderblue | #B0E0E6 | |
| rosybrown | #BC8F8F | |
| royalblue | #4169E1 | |
| saddlebrown | #8B4513 | |
| salmon | #FA8072 | |
| sandybrown | #F4A460 | |
| seagreen | #2E8B57 | |
| seashell | #FFF5EE | |
| sienna | #A0522D | |
| skyblue | #87CEEB | |
| slateblue | #6A5ACD | |
| slategray | #708090 | |
| slategrey | #708090 | |
| snow | #FFFAFA | |
| springgreen | #00FF7F | |
| steelblue | #4682B4 | |
| tan | #D2B48C | |
| thistle | #D8BFD8 | |
| tomato | #FF6347 | |
| turquoise | #40E0D0 | |
| violet | #EE82EE | |
| wheat | #F5DEB3 | |
| whitesmoke | #F5F5F5 | |
| yellowgreen | #9ACD32 |
Źródło: CSS Color Module Level 3